制作実績
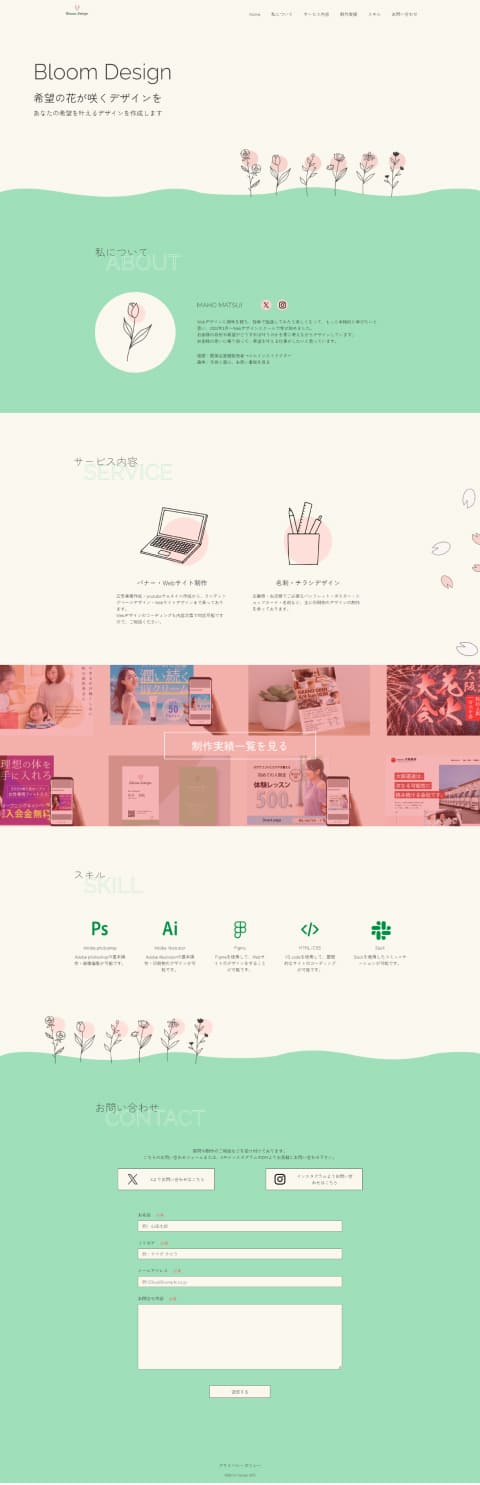
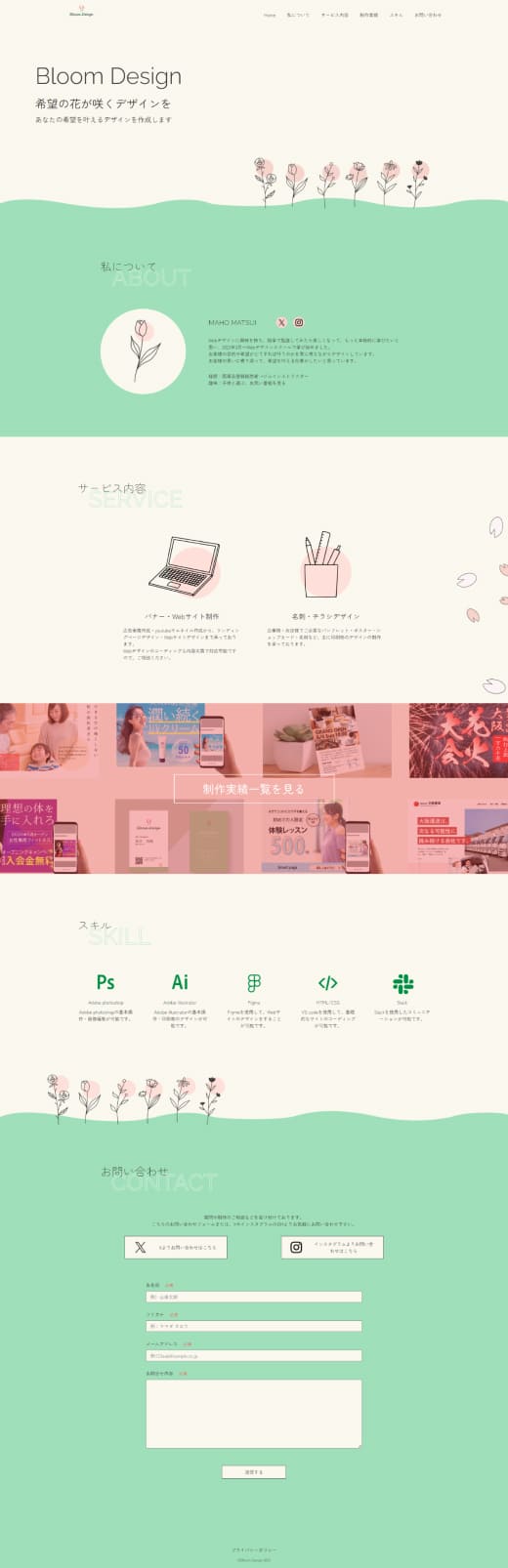
bloom designのポートフォリオサイト

詳細
自分のポートフォリオになります。
- 目的
- 自分のことを知っていただく。制作物を見ていただく。
- ターゲット:
- Webや紙媒体のデザインを必要としている方
- 担当領域:
- すべて
- ページ構成:
- TOPページ/下層10ページ
- 工数:
- 2.5ヶ月
- 使用したツール:
- Figma/VSCode/illustrator/photoshop

最初に考えたこと
個人で活動していくにあたって、自分の周囲の方にもポートフォリオを見ていただく機会があるだろう。
私の周囲にはWebに馴染みのない方も多く、そういう方にも見やすいサイトにしたい。
また、優しさと信頼感の感じられるデザインにしたい。
そう考えました。
考えたことを形にするために
サイト設計面で意識したこと
情報の多くをTOPページに配置して、あまりページを移動しなくていいようにしました。
今後実績が増えることを考えて、実績一覧のページを作成。
詳細ページは、バナーやグラフィックは1ページに複数の実績をまとめて掲載することでページの移動を抑えました。
逆にWebの実績の詳細ページは内容量が多いので、1ページに1つの実績にして見やすくしました。
デザイン面で意識したこと
Webに馴染みのない方でも見やすいように、できるだけ日本語を使用しました。
「希望の花が咲くデザインを」を表すように花をデザインに取り入れ、花の色を円形で表して、花が咲くことをイメージできるようにしました。
ページ内の桜の花びらはillustratorで作成しました。
優しい雰囲気を出すために丸ゴシック体を使用しました。
文章が読みやすいように、行間を広めに取りました。
コーディングで意識したこと
大きな画面で見たときにコンテンツが広がって見にくくならないように、インナー幅にmax-widthを指定しました。