制作実績
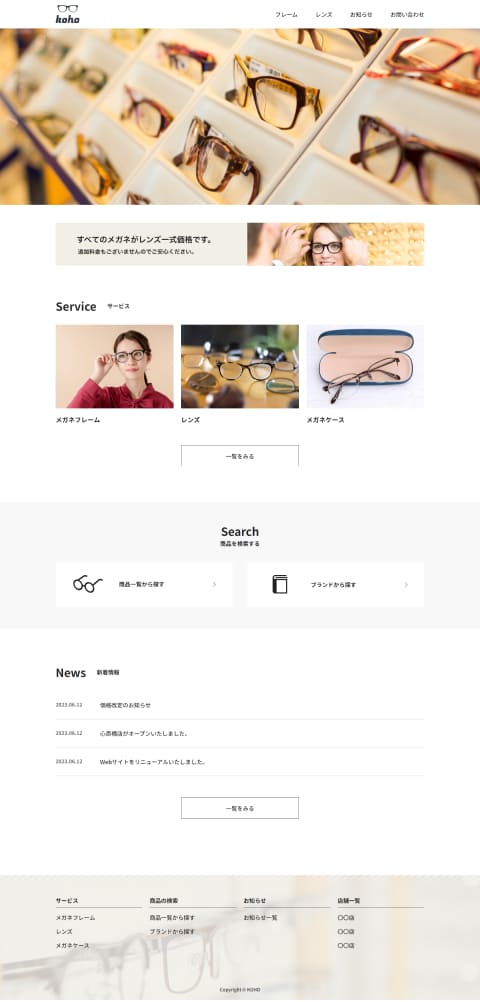
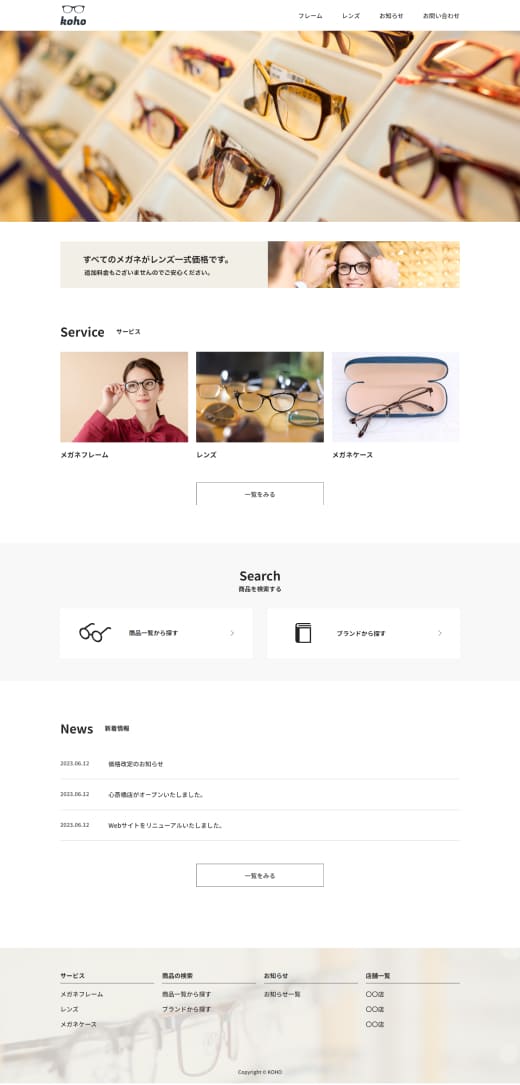
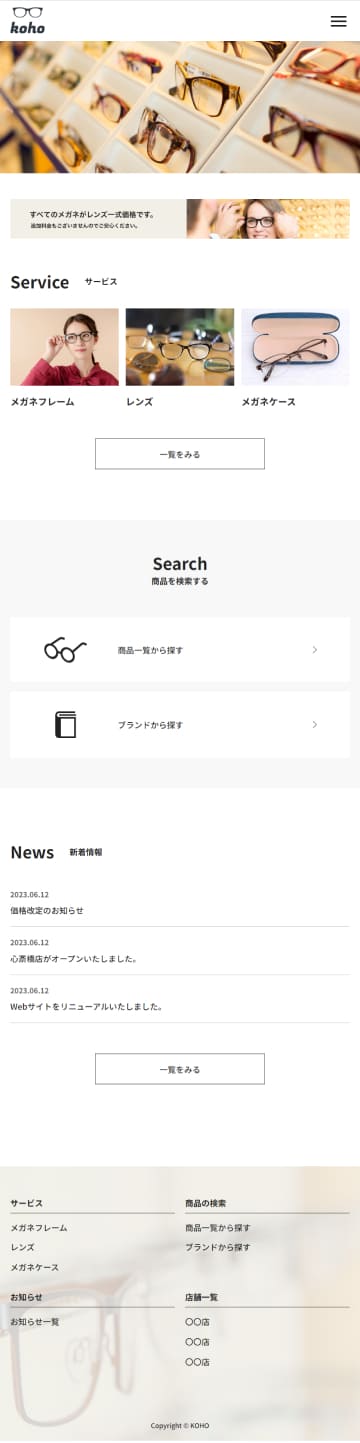
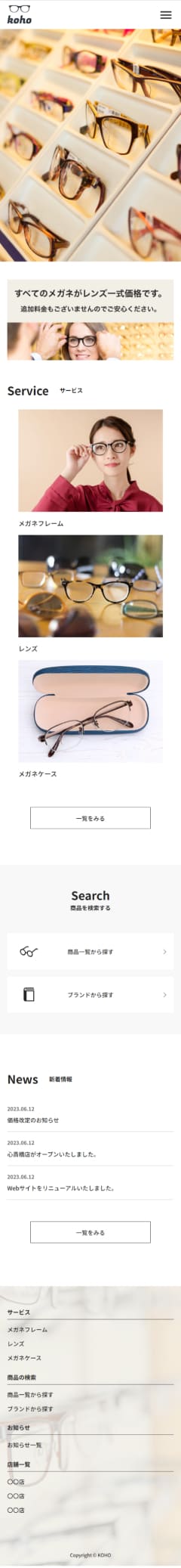
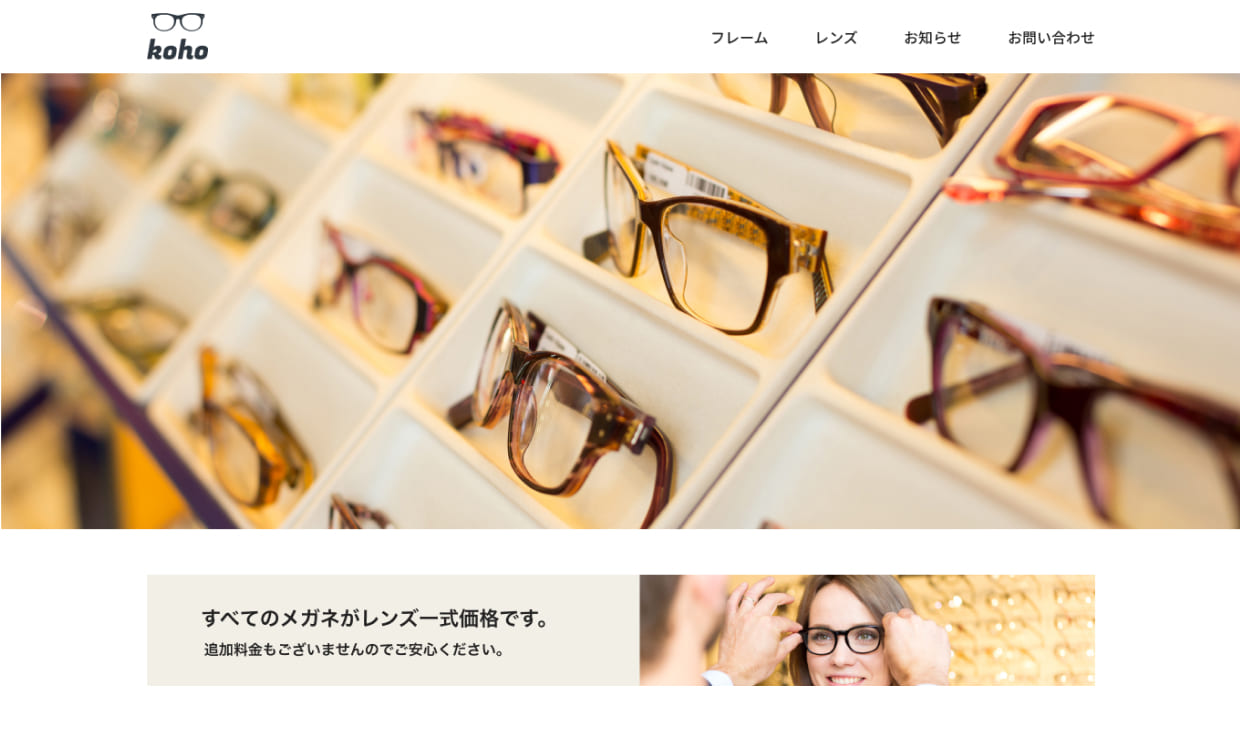
メガネ屋サイト(スクール課題)

詳細
スクールのコーディング課題になります。
- 担当領域:
- コーディング
(レスポンシブ含む) - ページ構成:
- TOPページのみ
- 工数:
- 3日
- 使用したツール:
- VScode

意識したこと
汎用クラスを用いて、できるだけCSSの記述が少なくなるようにしました。
あらゆるデバイスでもレイアウトが崩れないように意識。検証ツールで検証しながらブレイクポイントを2つ設けました。
CSSグリッドを使用しフッターのリストを4列→2列→1列にしました。
高解像度ディスプレイで表示したときに画像が荒れないように、MVのimgを高解像度ディスプレイ対応にしました。
また、画像が重くページを開くのに時間がかかることがないように、すべての画像を圧縮しました。